

There are many useful widgets, really easy to use and easy to implement.
GOOGLE MATERIAL DESIGN ANIMATION CSS CODE
(you can see the source code of the examples and retrieve simply the css and js files of the free version, you're welcome !). The only disadvantage, is that you need to register in the official website to get a free copy of the framework, otherwise you'll have to pay for it. All fully responsive and compatible with different browsers, this framework contains the best features of the bootstrap framework and Material Design for Bootstrap. Material for bootstrap offers 300+ material UI elements, 1000+ material icons, 74 CSS animations, helpers, templates, SASS files and many more.
GOOGLE MATERIAL DESIGN ANIMATION CSS HOW TO
To start using Materialize, all you have to do is download the compiled version or download the repository and build it manually. If you are looking for ways to explore how to use the Material Design language in your own project, here are 18 done pure-CSS versions of Google's Material design. You can select which version you want depending on your preference and expertise (read the documentation if you don't know what to do). Materialize comes in two different forms. Materializecss is a modern responsive front-end framework based on Material Design. This framework have refined animations and transitions to provide a smoother experience for users and developers. You can use the components to construct web pages and web apps that are attractive, consistent, and functional. It doesn’t rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible due to its easy initialization.The MDL components are created with CSS, JavaScript, and HTML.
Material Design Lite lets you add a Material Design look and feel to your websites. Offers a lot of components that you can see in the official webpage, a dark ui is also available. Material Framework is a simple responsive CSS framework made by Tim Nguyen that allows you to integrate Material Design in any web page or web app. You can download all the webpages and see how leaf works by yourself. CSS-namespace to separate framework and app markupĪ CSS framework based on Google's material design, although in the official website it says "on development", this framework have a very good implementation of almost all the available material components listed in the official specs.

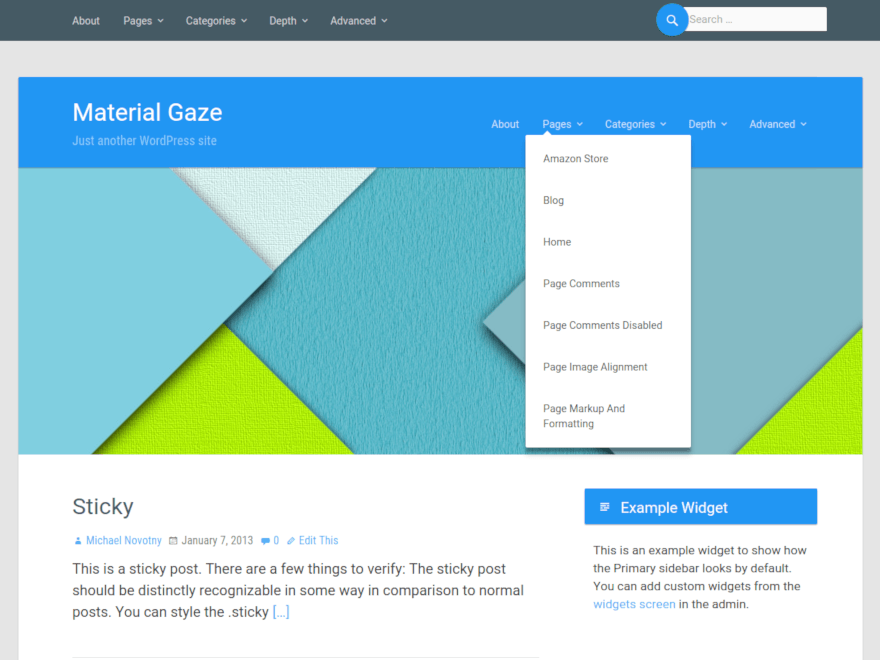
MUI distinguishes itself from other CSS/JS frameworks by focusing on the following features (in our opinion the most important): The goal of the project is to provide a basic set of components and helper methods that developers can use to build sites that are fast and user-friendly. It was designed from the ground up to be fast, small and developer friendly. MUI is a lightweight CSS framework that follows Google's Material Design guidelines. Transition: all 0.3s cubic-bezier(0.64, 0.09, 0.Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.Īs it uses bootstrap, and if you're new in the material design, this framework is perfect for you. Have a look at the markup to see how it is done: HTML īox-shadow: 0 2px 5px 1px rgba(0, 0, 0, 0.2) īox-shadow: 2px 2px 5px 1px rgba(0, 0, 0, 0.2) With the form below, there is no such issue, as the required info (included as a placeholder) is displayed on the top of the input box and you know what is supposed to be filled in. For example, the forms with the placeholder – when you click inside the input box, the required info disappears and if you get a bit distracted – you have to go back and start all over. I have this problem with a register forms on my mobile phone – I just forget what I am supposed to fill in as sometimes there is no clear feedback. This is a simple example with two inputs required but the same principle can be applied in longer and more complicated forms where instant feedback is required for better user interaction. In the login form I am showing you today, those guidelines are applied in a common user interaction as logging in. In the guidelines, Google developers clearly state that material design is a visual language of good design and motion in the interface is meaningful and helps the user. This might be due to the fact that it is created to ease user interaction and focus on a pleasant user experience. Google’s Material Design concept seems to catch the attention of the majority of designers and developers.


 0 kommentar(er)
0 kommentar(er)
